WPF 隨手筆記
Canvas
是一個很像傳統Windows Form設計的容器, 控制項放進去時使用Top, Left決定物件的位置, Width, Height決定物件的大小.
Grid
很像HTML的Table, 可以將控制項放在格子內, 如果將Grid以單格使用, 效果很像Canvas.
不過, Grid是內的控制項可以使用Width, Height, Margin, HorizontalAlignment, VerticalAlignment屬性來決定控制項的位置及大小.
- 當Width及Height沒有設定或為Auto時(同時HorizontalAlignment, VerticalAlignment屬性不是Stretch時)控制項的大小會依據控制項的內容決定, Ex.Button的Content屬性的大小.
- HorizontalAlignment, VerticalAlignment屬性, 如果控制項的Width, Height沒有設定或者為Auto, 這兩個對齊屬性設定成Stretch也會影響控制項的大小, 同時Margin的Right及Bottom對於大小也會有作用, 例如Button設成Stretch以及Margin的Right及Bottom都設為10, 那麼Button會擴展到與右下邊界距離10的大小.
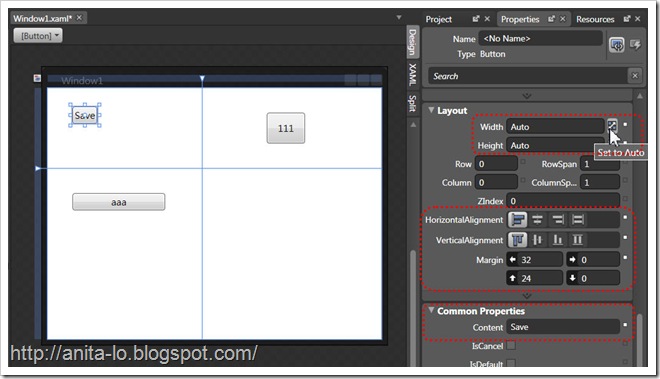
第一種情況: Save按鈕的大小依據內容大小決定.

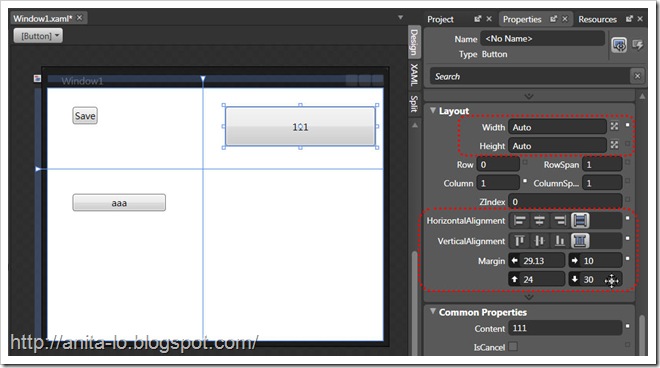
第二種情況: 111按鈕, 根據水平垂直對齊方向為Stretch擴展大小, 同時與格子的右邊界維持10, 下邊界維持30.

在使用Expression Blend時用到Grid做為LayoutRoot, 在視窗的左上方會有一個按鈕, 可以切換Layout mode, 有兩種模式:
- Grid is in Canvas layout mode
- Grid is in Grid layout mode
in Canvas layout mode
上面兩張圖都是在這種模式下, 選取物件時, 只會出現物件的邊界選取圓點, 可以利用這些選取圓點拖拉物件的大小.
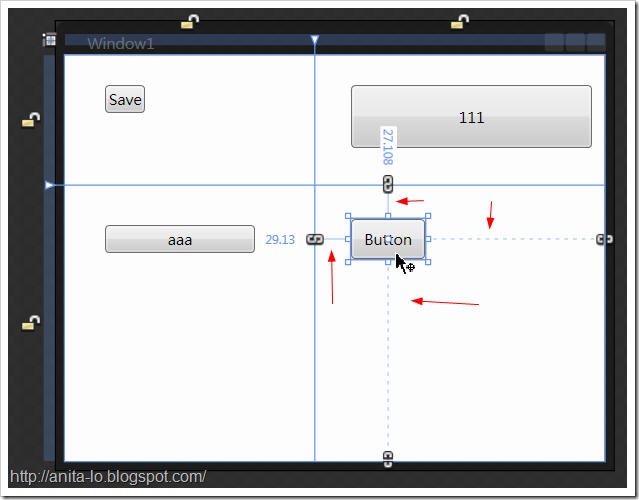
in Grid layout mode
按視窗的左上方可以切換兩種模式

在Grid layout mode 時Grid的Column及Row的上左方會有如下三種圖案, 代表Column或Row計算大小的方式
 |  |  |
在選取控制項除了四邊的控點之外也會有與邊界距離的實線或虛線, 實線代表HorizontalAlignment, VerticalAlignment屬性的對齊關係, 上頭的數字則是Margin屬性的數字. 你可以發現實線上頭有數字, 虛線上頭沒有數字代表Margin的那個相對邊值為零.





這…
回覆刪除是傳說中的 Silver Light 嗎?
Sliverlight 是WPF 的子集
回覆刪除