這是同學在ASP.NET課程問的問題.
解法
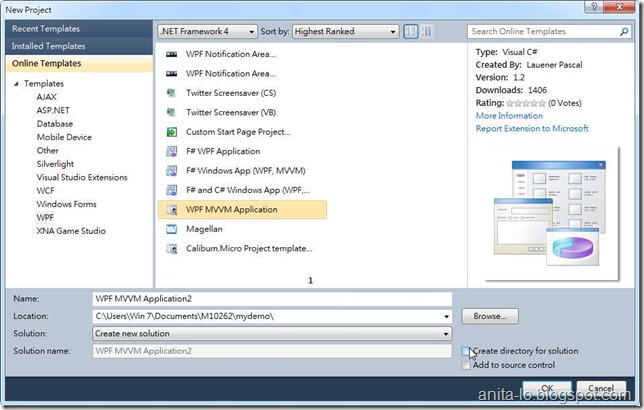
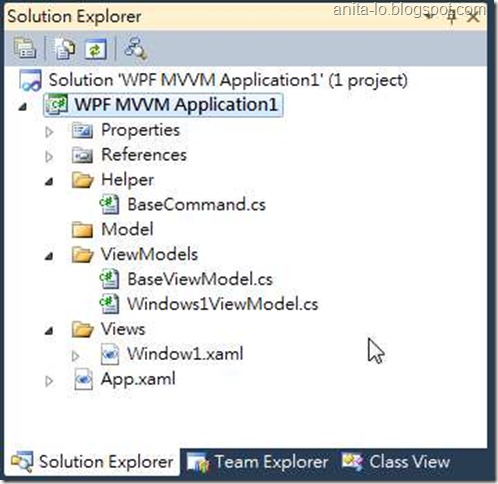
step1: 建立Class Library
step2: Add Reference : System.Web
step3: 將圖檔放入專案中, 並設定檔案屬性為 – Embedded Resource
step4: 在Class1.cs 的 Class 之前 宣告 WebResource
using System.Web.UI;
[assembly: WebResource("命名空間.圖檔.gif", "image/gif")]
step5: Build 專案
step6: 在Web Site –> Add Reference –> step1 的 Class Library
step7: 在網頁上放入Image或ImageButton
step8: 在Page_Load 事件 --
Page.ClientScript.RegisterClientScriptResource(typeof(MyScript.Class1), "MyScript.button_more07.gif");
ImageButton1.ImageUrl = ClientScript.GetWebResourceUrl(typeof(MyScript.Class1), "MyScript.button_more07.gif");
完成.